どうも!かにちえです!
今日もワクワク冒険をしていますか?
なんの変化もない毎日が、冒険をしているようにワクワクした日々になるように記事を書いています!
今回は、アイキャッチ画像についてのお話です。
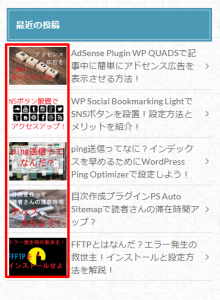
アイキャッチ画像とは、記事のはじめや記事の一覧のところに表示される画像のことです。アナタも色んなサイトで見たことがあると思います。
このアイキャッチ画像ですが、絶対に設定しなくてはいけないものではありません。しかし、読者さんはアイキャッチ画像があることで、クリックしてもらえる記事が増えたり、「おもしろそうな記事だな!」と思ってもらうことが出来るんです。
これは、アイキャッチ画像をつけないのはもったいない!です。
ということで、そんな時に便利なプラグイン「Auto Post Thumbnail」を紹介していきますね!
もくじ
アイキャッチ画像って重要なの?
アイキャッチ画像とは!
記事の顔のようなものです。


アイキャッチ画像は、画像を見て記事の内容をイメージできるような画像を使うのが基本ですが、好きな画像を使って大丈夫です。
アイキャッチ画像を設定するとどうなるのか?
- サイトのデザイン性が高くなる
- PV数が上がる
- サイトの滞在時間がアップする
というメリットがあります。
関連:内部リンクってなに?やり方とメリットを知ってSEO対策しよう!
画像は写真だけでもいいんですが、文字の入ったアイキャッチ画像にすると先ほどのメリットが大きくなります。
ただ、記事数が多い場合、一つ一つ設定していくと、膨大な時間を使ってしまいますが、今回紹介する「Auto Post Thumbnail」を使えば、すぐにアイキャッチ画像を設定することができちゃいます。
さらに!使い方も簡単なので、オススメのプラグインになっています。
アイキャッチ画像の登録方法
1,まずは、「プラグイン」→「新規追加」→「Auto Post Thumbnail」を検索して、インストールします。
インストールしたら有効化してください。
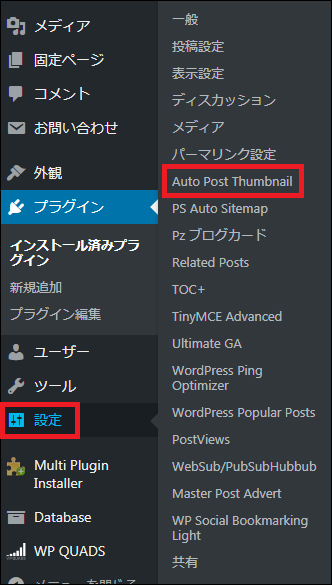
有効化したら『設定』からAuto Post Thumbnailを選択します。

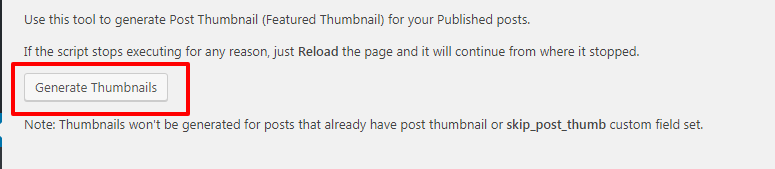
3,そうしたら下記の赤枠をクリックしてください。

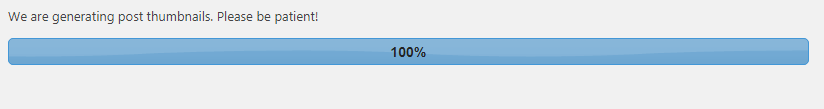
3,青いバーが100%になれば完了です。

これで今までの記事にアイキャッチが登録されます。
ちなみに次から作成する際は記事の一番上の画像が自動でアイキャッチ画像になりますよ!
もし、自分でアイキャッチ画像を設定したい場合は、「投稿編集」の右下に「アイキャッチ画像設定」があるので、そこをクリックして設定してくださいね!

アイキャッチ画像は、絶対に必要なわけではありません。
しかし、読者さんの立場になって考えてみると!
画像がまったくない文字だけのサイトより、画像があるサイトのほうが見やすいですよね。最近は、みんな画像から情報を得ることにみんな慣れているので、アイキャッチ画像がないだけで離脱される可能性もでてきます。
今回紹介したプラグイン「Auto Post Thumbnail」は、とても簡単にアイキャッチ画像が設定できるので、ぜひ、入れてみてくださいね!

ではでは今日は、この辺で!
最後までお読みいただき、ありがとうございます!
かにちえでした!




















WordPressでアドセンスブログを始める時に入れたい!プラグイン19個はこれだ!