どうも!かにちえです!
今日もワクワク冒険をしていますか?
なんの変化もない毎日が、冒険をしているようにワクワクした日々になるように記事を書いています!
今回は、ワードプレスのプラグイン「Image Widget」というプラグインのお話です。
色んなサイトを見ていると、サイドバーに画像が表示されているものを見たことがあると思います。
普通にHTMLを記載すれば表示することができるのですが、それは面倒だし分かりにくい・・・。さらには一文字まちがっただけで表示されないというデメリットがあります。
<a href=”http://◯◯◯◯/matome-0000″><img src=”http://◯◯◯◯/wp-content/uploads/2016/10/a5e7528e84c88c830e7b69dc8051e3a2.jpg”></a>
これを自分で作って貼り付けなくてはいけないんです。
めんどうですよね^^;
しかし、この「Image Widget」なら本当に簡単に画像を表示させることができます。しかも、リンクも設置できるので、読者さんがクリックすると読んでもらいたい記事に誘導することができます。
では、さっそく「Image Widget」をインストールしていきましょう!
Image Widgetの設定方法
1,まず、「プラグイン」→「新規追加」→「Image Widget」を検索して、「インストール」したら「有効化」すます。
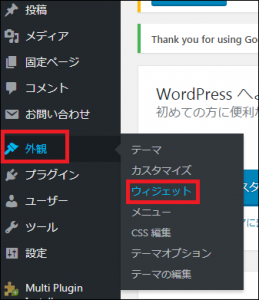
2,そうしたら「外観」の「ウィジェット」をクリックします。

3,『画像ウィジェット』という項目が追加されているので、サイドバーに入れてください。

ドラックアンドドロップで追加すると楽ちんですよ!
4,「画像ウィジェット」をクリックして「画像を選択」をクリックします。
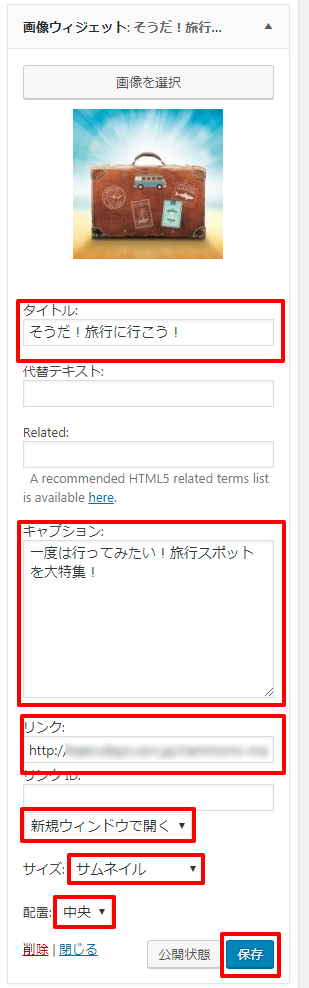
画像を選ぶと下記のような画面が出てくるので設定していきます。

「タイトル」は、画像の上に表示したい文字を入力します。
「キャプション」は、どんな内容の記事なのかの説明文を入力します。
「リンク」は、読者さんに読んでほしい記事のURLを入れます。コピーして貼り付ければOKです。
「新規ウィンドウで開く」の部分ですが、「同一ウィンドウで開く」と選べます。ここは「新規ウィンドウで開く」をオススメしています。
「サイズ」は、お好みのサイズにしてもらってOKです。色々試してみて、デザインが良くなるように設定してみてください。画像を何個か並べて表示させるときは、同じ大きさに統一するといいですよ。
※もし画像が潰れてしまったり、うまく表示されない時は「カスタム」でサイズの設定をやってみてください。
「配置」は、右・中央・左と選べます。ここもお好みになりますが、デザイン的にこだわりがなければ中央が一番見やすい配置になります。
最後に「保存」ボタンをクリックします。
これで設定は終了です。
完成したのがこちら!

この画像はジャンプしませんが、実際のサイドバーの画像ではクリックすると、記事にジャンプすることができます!
サイトやブログのデザインを一から設定するのは専門的な知識が必要になりますが、今回紹介した「Image Widget」を使えば、時間を短縮してステキなデザインにできます!
読者さんの気持ちになると分かりますが、サイドバーの画像が整列されていなかったり、はみ出しているとあまり見る気がしませんよね^^;
中にはサイトが崩れている、という理由だけで、ページを閉じる人もいるくらいなので・・・。
せっかく来てくれた読者さんが、気持ちよくアナタのブログを読んで「楽しかった!また来よう!」と思ってもらえるようにサイドバーのデザインも素敵なものにしてくださね!
以上、「Image Widget」の設定方法でした!

ではでは、今日はこの辺で!
最後までお読みいただき、ありがとうございます!
かにちえでした!



















WordPressでアドセンスブログを始める時に入れたい!プラグイン19個はこれだ!