どうも!かにちえです!
今日もワクワク冒険をしていますか?
なんの変化もない毎日が、冒険をしているようにワクワクした日々になるように記事を書いています!
今回は、プラグイン「All in One SEO Pack」の設定の中の「OGT設定」の方法についてのお話です。
今の時代、SNSの拡散力は本当にすごいです。
その証拠に、テレビでもTwitterを番組に取り入れたり、Twitterで話題になっていることを紹介するコーナーなどが実際に放送されていますよね。
これはテレビの世界だけじゃなく、サイトやブログの世界でもたくさんの人が取り入れていて、SNSなら話題になりやすく、爆発的なアクセスを起こすことも可能です。
そのためには「All in One SEO Pack」というプラグインの「OGP設定」が必要になってきます。
OGP設定をしておくと、FacebookやTwitterの文字や画像が指定できるので、他のSNSの書き込みと差別化ができてよりアクセスを集めやすくなります。
All in One SEO PackはOGP設定が簡単にできるので、設定方法を紹介していきますね!
※プラグインによってはOGT設定がいらない場合があるので、プラグインの仕様を確認してくださいね!
OGPってなんだ?
OGPはOpen Graph Protocolの略称です。
OGPとは
Facebook や Twitter 、 Google +、mixiなどのSNSでシェアされた際に、そのページの タイトル ・ URL ・概要・アイキャッチ画像( サムネイル )を意図した通りに正しく表示させる仕組みです。https://ferret-plus.com/610より引用
このOGP設定をすると、どんなメリットがあるのかというと!
通常通りに拡散すると、おもしろみのない普通の表示になり読んでいる人は読み流すことが多くなってしまいます。
しかし、OGP設定をしておけば
- 読者さんが興味を引く
- 拡散したくなる
という仕様に変えられることが出来るというメリットがあります。
SNSの拡散がうまくいけば、自分のサイトに大量のアクセスを呼ぶことが出来るので、Googleのアドセンスブログとの相性はとってもいいですよ。
では、さっそく!設定方法を紹介していきますね!
All in One SEO PackのSocial Meta設定方法!
All In One SEO Packをまだ設定していない場合は、こちらの記事を見ながら設定してくださいね!
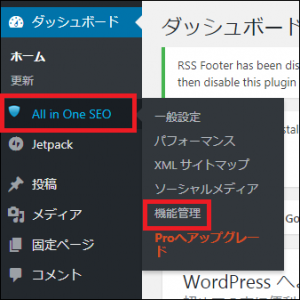
1,まずは「All in One SEO Pack」にカーソルを合わせて、「機能管理」をクリックします。

※私は、もう設定をしているので「ソーシャルメディア」という項目がありますが、まだ設定していない場合は表示されない場合があります。
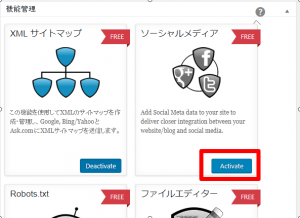
2,そうすると、「ソーシャルメディア」があるので、下記の赤枠の「Activate」をクリックします。

「ソーシャルメディア」の画像が青色のカラーになったら成功です。
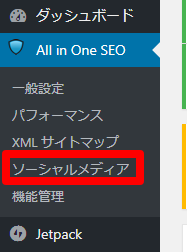
4,そうすると、All in One SEO Packに「ソーシャルメディア」の項目が追加されているのでクリックします。

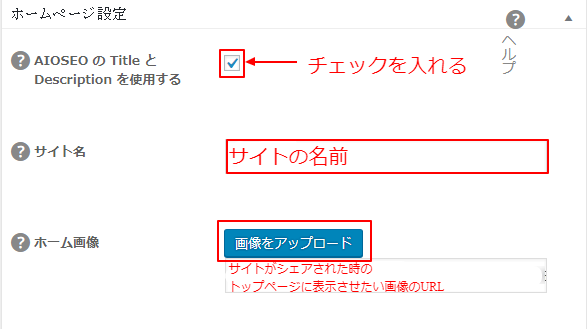
5,「ホームページの設定」をしていきます。
ここはトップページがシェアされた時の設定をしていきます。ブログが有名になってくるとトップページがシェアされてくるので、最初から設定しておきます。

「」は、一般設定で設定した「ホームページ設定」のタイトルとディスクリプションを使用する場合は、チェックを入れておきましょう。
異なる内容で設定したいときは、チェックを外して、ソーシャル用の情報を設定することもできます。
「サイト名」は自分のサイトのタイトルを入れてください。
「ホーム画像」はトップページがいいねやシェアされたときに表示される画像を設定できます。(画像サイズは最小で横600px×縦315pxに設定してくださいね!)
画像を大きく表示させたい場合は、横1200px×縦630pxがオススメです。
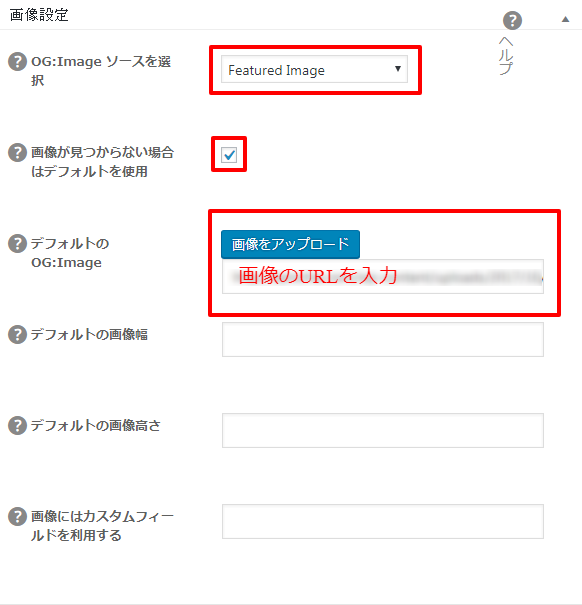
6,次は、「画像設定」についてです。
「OG:Imageソースを選択」は記事がシェアされたときに、どんな画像を使用するかを選択できます。
この中でオススメはFeatured Image(アイキャッチ画像)か、First Attached Image(記事の一番上に使用した画像を表示する)になります。
「画像が見つからない場合はデフォルトを仕様」にチェックを入れると「「OG:Imageソースを選択」」で設定した画像が見つからなかった場合に別の画像を表示させることができます。
「デフォルトのOG:Image」に画像のURLを入れると、デフォルトの時に表示される画像を選ぶことができます。
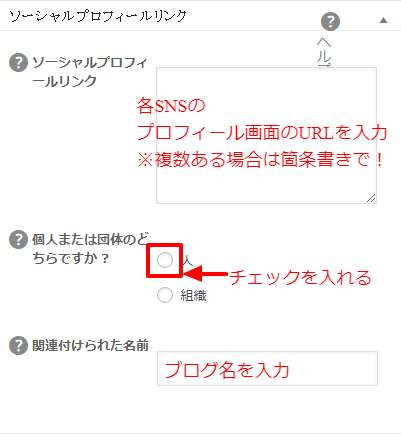
7,次に「ソーシャルプロフィールリンク」を設定していきます。

ソーシャルプロフィールリンクは、SNSのプロフィール画面をひらき、URLをコピーして貼り付けます。FacebookやTwitterなど複数ある場合は箇条書きで入力していきます。
Facebookなら
https://www.facebook.com/◯◯◯◯
Twitterなら
https://twitter.com/◯◯◯◯
個人または団体のどちらですか?は、個人のブログなので「人」を選択します。
関連付けられた名前は、SNSと関連しているブログの名前を入れます。
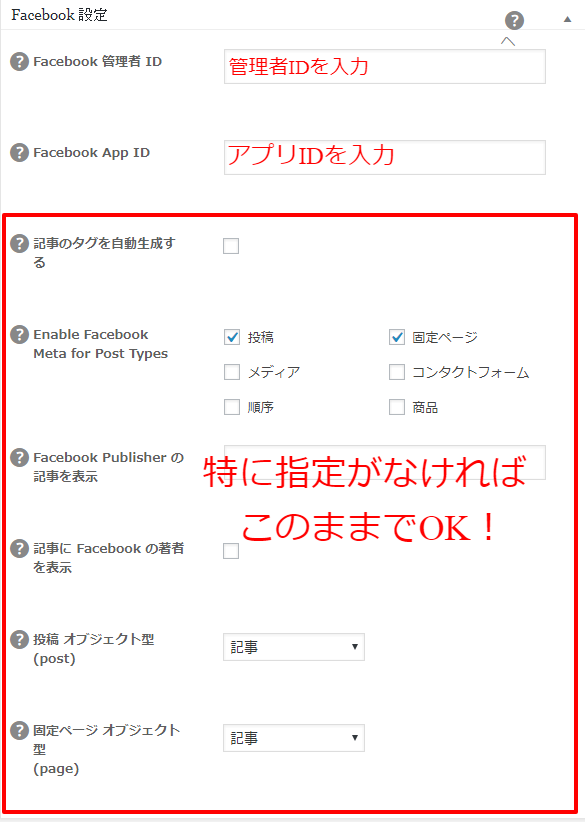
8,次に「Facebookの設定」をしていきます。

「Facebookの管理者ID」は、FacebookのIDを入力します。
「FacebookのAppID」は、FacebookアプリのIDを入力します。
それ以外は、設定しなくても大丈夫です。
9,次に「Twitterの設定」をしていきます。

「デフォルトTwitterカード」は、ツイートしたときの表示方法を設定できます。ここは「要約の大きい画像」にするとより目立つようにできるのでオススメです!
「Twitter サイト」はユーザー名をサイトの管理者として表示させるものです。Twitterのユーザー名(例:@kanichie)を入れると、表示されます。
「Twitter投稿者を表示」はTwitter Card上のコンテンツを作成者としてユーザー名で区別できるようにします。
「Twitter ドメイン」は自分のTwitterページのhttp://twitter.com/◯◯◯◯の『◯◯◯◯』を入力するとTwitter Card上に名前が表示されます。
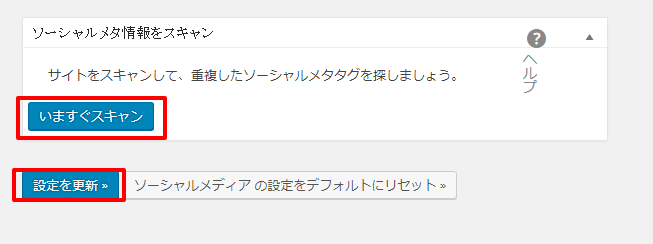
10,最後は「ソーシャルメタ情報」を設定していきます。

ソーシャルメタ情報とは、OGPなどが重複されていないか確認するためのものです。
「いますぐスキャン」をクリックすると調べてくれます。
ワードプレスプラグインのOpen Graph Proをインストールしていると、重複することになるので、入れていたら停止させるか削除してください。
「重複の meta タグが見つかりませんでした。」と表示されれば重複していないのでそのままでOKです。
すべて入力が完了したら、「設定を更新」をクリックして終了です!
お疲れ様でしたー!
この「OGT設定」がプラグインの中で大変な作業になります。
これで、強敵のボスを倒して、Levelが5いきなり上がった感じです!
本当にお疲れ様でした!
これをクリアしたアナタは、もうどんな設定でも出来てしまいます!この後も、どんどん進めていきましょう。

ではでは今日はこの辺で!
最後までお読みいただき、ありがとうございました!
かにちえでした!





















WordPressでアドセンスブログを始める時に入れたい!プラグイン19個はこれだ!