どうも!かにちえです!
今日もワクワク冒険をしていますか?
なんの変化もない毎日が、冒険をしているようにワクワクした日々になるように記事を書いています!
今回は、ワードプレスのプラグイン「TinyMCE Advance」についてのお話です。
このTinyMCE Advanceというプラグインは、記事作成のスピードをとても早くしてくれるというすごいプラグインです。
記事を書く時に大事な「見出し」や「文字の装飾」などもかんたんに付けられて、とても便利なプラグインです。
無料ブログなどでは文字を太文字にしたり、色を変えたりということはとてもかんたんなんですが、ワードプレスの初期の状態だと、 ←こんなのとか、<h2>←こんなのをきちんとした順番で並べないと見出しや文字の装飾ができないんです。
「html」の知識がある人にはかんたんに出来ますが、いちいち調べながらやっていては、記事の編集だけでとても時間がかかってしまいます。
この大問題を解決してくれるのが「TinyMCE Advanced」です!
どんどん記事作成をすすめるためにも、絶対に入れてほしいプラグインになります!
では、さっそく使い方をご紹介していきますね!
もくじ
TinyMCE Advancedの使い方
プラグイン!私に任せな!
という声が聞こえてきます!もうプラグインはお手の物ですね^^
では、まずいつものように「TinyMCE Advanced」を検索して、「インストール」したら「有効化」してください。
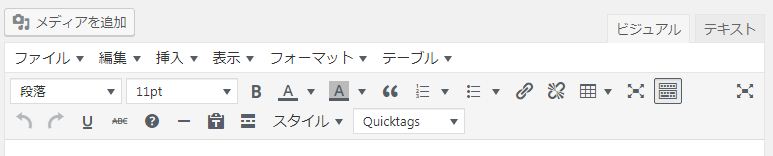
すると記事投稿時のページに下記のようなパネルが追加されます。

これが、TinyMCE Advancedをインストールして有効化すると使えるようになります!
実際に使ってみての感想!
- 使いやすい
- 記事作成時間が超短縮!
と、記事を書いていく上でのメリットがとても大きいです。
先ほど紹介した画像は、私が自分で使いやすいようにカスタマイズしてあるので、アナタが設定した時点では別の配置になっていると思います。
これ!実はカスタマイズもかんたん!
使いやすい配置にすると、さらに記事作成スピードが上がるので、ぜひアナタの使いやすいようにカスタマイズしちゃってください!
TinyMCE Advancedのカスタマイズ方法!
初期の設定のままでも問題なく使えるのですが、より記事の作成スピードを上げたい!というアナタは、ぜひかんたんなのでカスタマイズしてみてください!
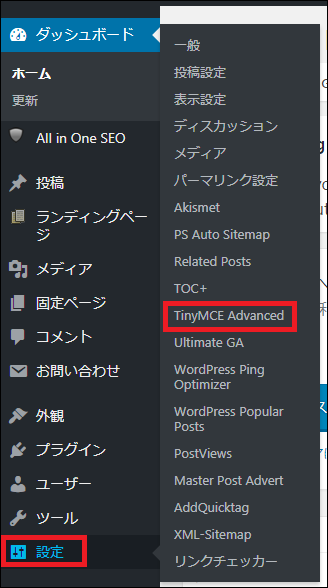
まず、「設定」にカーソルを合わせて、「TinyMCE Advanced」をクリックします。

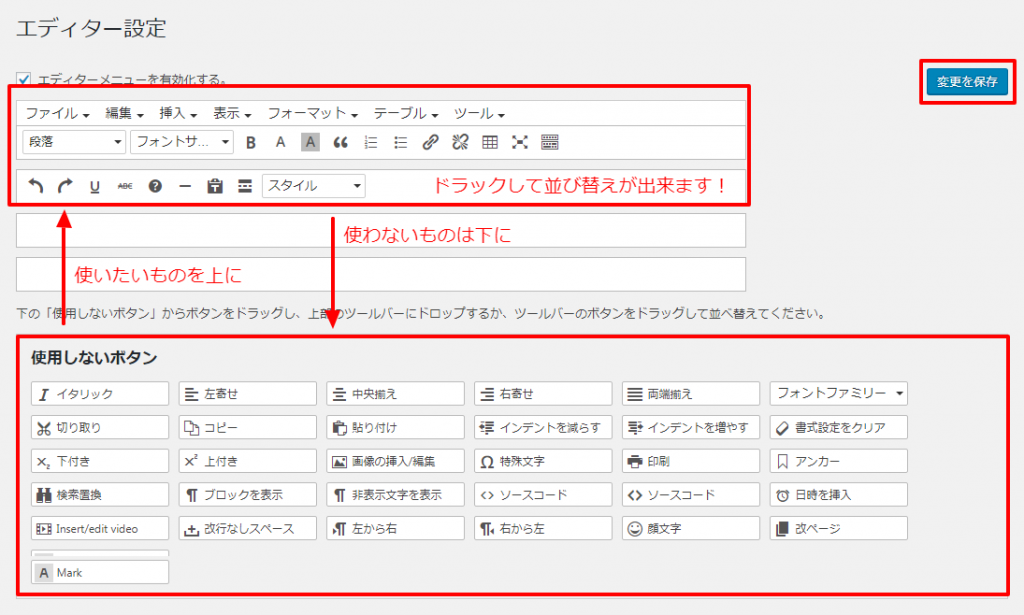
そうすると、こんな画面が出てきます。

上の赤枠の部分が実際に記事をかく時に出てくる画面になります。
また、上の赤枠の中で、使いやすいように順番を変えることも出来るので、よく使う順番で並べるといいですよ!
使いやすいように並べたら最後に「変更を保存」をクリックします!
どれを使うかよくわかんないんだけど・・・
自由にカスタマイズ出来るのはいいですが、最初はちょっと分からないですよね。
ここで、ブログを書くときによく使う文字装飾を紹介していきます!
・太字 ←これが太字です!
文字通り、文字を太くします。重要な部分などに使うと読者さんに伝わりやすい文章になりますよ!
・フォントカラー
文字の色を変えられます!こんな風に文字を赤に変えたりできますよ!
また、太字と組み合わせて赤で太文字!というようにも変更できます!
・フォント背景カラー
フォントの背景に色を付けることができます!文章を目立たせたい時には、効果的です!
フォントの背景カラーも太字とフォントカラーとの組み合わせができます!
・フォントサイズ
文字の大きさを変えられます。小さい文字や大きな文字など、使い分けると文字に表情が出ます!
こちらも、太字・フォントカラー・フォント背景カラーと組み合わせできますよ!
・段落
段落は見出しを作ることができます。
これが段落です!
文字数が長くなると、読者さんが読みにくくなってしまうので必要なところに見出しを作って読みやすい記事にしていきましょう!
ブログを書いていると、この5つはよく使うので、近くに配置しておくとさらに記事作成のスピードが上がりますよ!
アナタの使いやすいように、お好みにカスタマイズしてみてくださいね!
以上でワードプレスのプラグイン「TinyMCE Advanced」の使い方の解説を終わります。

ではでは、今日はこの辺で!
最後までお読みいただき、ありがとうございます!
かにちえでした!





















WordPressでアドセンスブログを始める時に入れたい!プラグイン19個はこれだ!