どうも!かにちえです!
今日もワクワク冒険をしていますか?
なんの変化もない毎日が、冒険をしているようにワクワクした日々になるように記事を書いています!
サイトを見ている時に「サイトマップ」って見たことありますよね。どんな内容が書かれているのか一覧で見られるので本当に便利です!
今回は、WordPressで「サイトマップ(目次)」を作れるプラグイン!
PS Auto Sitemapの設定方法のお話です。
PS Auto Sitemapでサイトマップを作れば、読者さんが記事を探しやすく、滞在する時間も長くなりより稼ぎやすいサイトを作ることができます!
オススメのプラグインになるので、ぜひ設定しておいてくださいね!
サイトマップは二つある?

サイトマップは2種類あります。
スーパーマリオのゲームは、同じ土管工事のおじさん2人でやるゲームも一緒で目的も同じですが、それぞれ役割がちがいますよね?
マリオでできないことは、ルイージがやる。ルイージができないことは、マリオがやる。
サイトマップも同じで
例えば、マリオがユーザー(読者さん)向けのサイトマップで、ルイージがGoogleのロボット向けのサイトマップとしましょう。
そうすると!
ユーザー向け→マリオ
こちらは今回解説する「PS Auto Sitemap」というプラグインで作ることができ、読者さんがサイトを見やすいように設定するサイトマップです。
Googleクローラー向け→ルイージ
読者さん向けとは別に、Googleのクローラー(ネット上のロボット)にサイトの記事を見てもらうために設定するサイトマップです。
まだ設定していない、Googleのサイトマップってなんだ?という方はこちら
こちらをクリック↓
マリオのゲームも2人がいないとクリア出来ないように、サイトマップも二つないとサイトが成り立たないので、ユーザー(読者さん)向け・Googleのロボット向けと、2種類のサイトマップを設定するようにしましょう。
ではさっそく、ユーザー向けのサイトマップを作るPS Auto Sitemapを設定していきましょう!
PS Auto Sitemapの設定方法は?
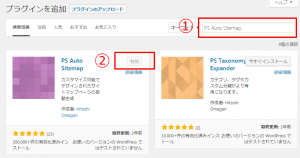
1,まず、プラグイン検索で①「PS Auto Sitemap」を検索して、②「今すぐインストール」をクリックします。

※画像は有効となっていますが、初めてインストールする場合は「今すぐインストール」という表示になっています。
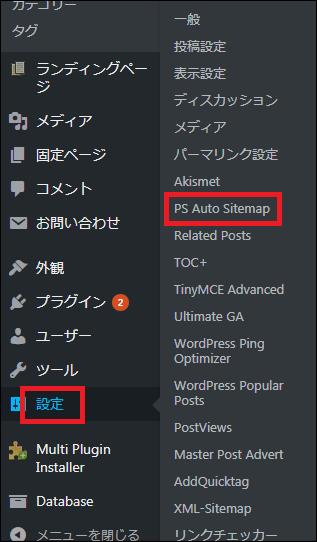
2,PS Auto Sitemapのインストールが終わったら、「設定」→「PS Auto Sitemap」をクリックしてください。

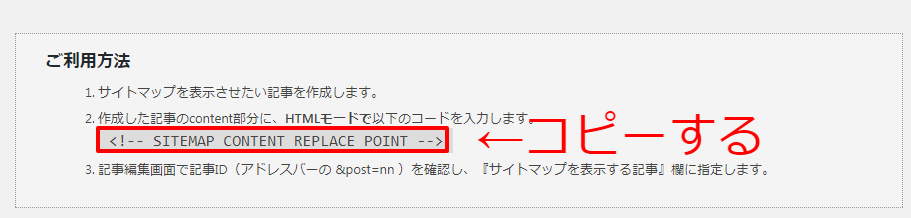
3,画面をスクロールして一番下にある、赤枠の部分をコピーします。

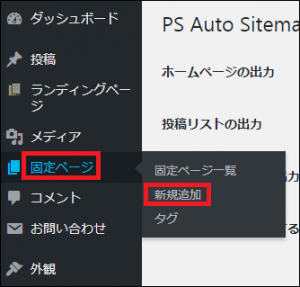
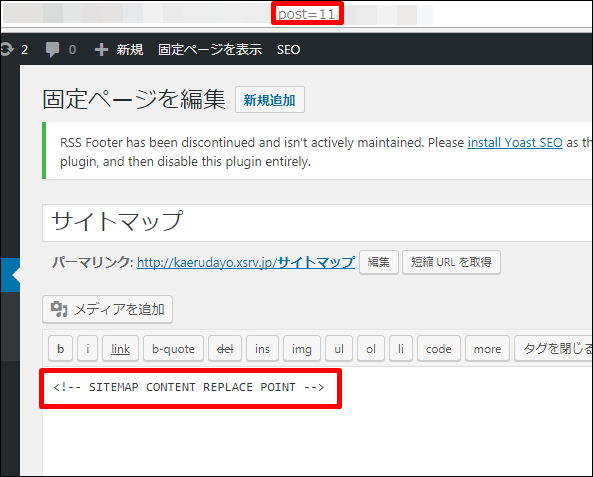
4.次に「固定ページ」の中の「新規追加」をクリックします。

5,作成したサイトマップのページに先ほどコピーしたコードを貼り付けて記事を「公開」をクリックします。
また、URLの赤枠の部分は後で使うので、数字を覚えておいてくださいね!

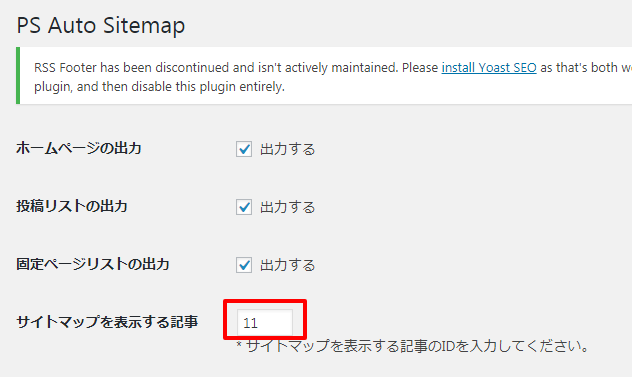
6,サイトマップの固定ページを作成したら、PS Auto Sitemapの「設定画面」にもどって、先ほどの数字の部分を赤枠に記入します。

最後に、一番下にある「変更を保存」をクリックして設定完了です。!
目次のデザインを変えられる?
PS Auto Sitemapはデザインが自分で選べるんです!自分だけのサイトなので、選ぶのも楽しいしですよ!
サイトマップのデザインは先ほどの設定の画面の「スタイルの変更」からすぐに変更できるのでやってみてくださいね。
目次なんて必要なの?と思いますよね。
では、ちょっと本を読むときのことを思い出してみてください。
本って必ず目次がありますよね?
目次が無かったらとっても読みにくい本だな…とガッカリしませんか?ブログは読者さんが読んでくれる「読みもの」なので、ガッカリされないためにも目次はあった方が絶対にいいですよ!
ちなみに、冒頭の方でもお話しましたが、必ず!Googleクローラー向けのサイトマップも下の記事を見て設定をしておいてくださいね。

ではでは今日はこの辺で!
最後までお読みいただき、ありがとうございます!
かにちえでした!




















WordPressでアドセンスブログを始める時に入れたい!プラグイン19個はこれだ!