どうも!かにちえです!
今日もワクワク冒険をしていますか?
なんの変化もない毎日が、冒険をしているようにワクワクした日々になるように記事を書いています!
今回は、アナタのサイトに「SNSボタン」を設置する方法を紹介していきます。
ブログで稼ぐためには、アクセスを集めることが必須です。
今の時代のSNSの拡散力はすごいです!あっという間に広がっていきます!
この拡散力を使えば、記事にたくさんのアクセスを集めることも出来るので多くの人に読んでもらうためにもSNSボタンを設置していきましょう!
SNSボタンのメリット!
今から紹介するSNSのボタンはこんなのです。
↓
SEOの面から見ても、アクセスがたくさん来ると「このサイトはいいサイトだ!」と認識されるというメリットがあります。
ただ、良い記事じゃないと逆効果になってしまうので、誹謗中傷などの記事は書かない方がいいですよ!
ちなみに、Twitterの場合は「爆笑系」、Facebookは「感動系」や「お役立ち系」がリツイートやシェアされやすい傾向がありますよ!
何を書くにせよ、しっかりと読者さんが共感できるような記事を書くことが大切です。
ということでさっそく!SNSボタンをWP Social Bookmarking Lightというプラグインを使って設置していきます!
WP Social Bookmarking Lightの設定
もう、プラグインのやり方にも慣れてきましたね。
ではいつも通り、「プラグイン」→「新規追加」→「WP Social Bookmarking Light」を検索→インストールして→有効化してください。
すると「ダッシュボード」の「設定」に、「WP Social Bookmarking Light」があるのでクリックします。
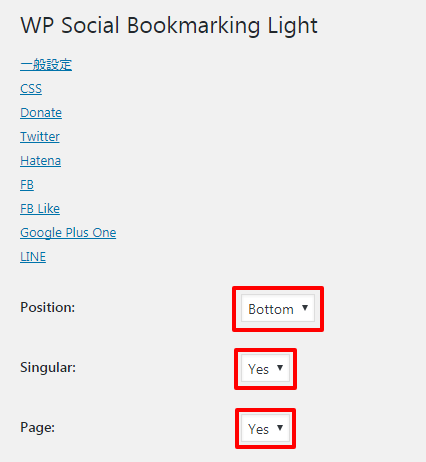
1,「一般設定」の赤枠の部分を設定していきます。

英語で分かりにくいですが、それぞれの意味は
「Position」の部分は、ページのどの部分にSNSボタンを設置するか
「Sinfular」は、記事ページだけに設置するか、トップページにも設置するか
「Page」は、固定ページにも設置するか
となっています。
「Position」を押すと、4つから選べるようになっています。
それぞれの意味は下記になります。
- Top=記事上に表示
- Bottom=記事下に表示
- Bpth=記事上と記事下の両方に表示
- None=ボタンを表示させない(任意の場所に設置)
ここはお好みの場所でOKです。
ちなみに私は「Bottom」に設置しています!
「Sinfular」は、YesとNoの2つが表示されます。
それぞれ、どうなるかというと!
Yesー記事ページ以外ではSNSボタンが表示されない
Noートップページの記事一覧やカテゴリーページでもSNSボタンが表示されるようになる
という設定ができます。
こちらもお好みでOKです。
「Page」も、YesとNoの2つが表示されます。
それぞれ、どうなるかというと
Yesー固定ページにもSNSボタンを表示させる
Noー固定ページにはSNSボタンを表示させない
という設定ができます。
こちらもお好みでOKですが、固定ページは「お問合わせ」や、「サイトマップ」などのページになります。私は固定ページは拡散する必要がないと思うので「No」で設定しています。
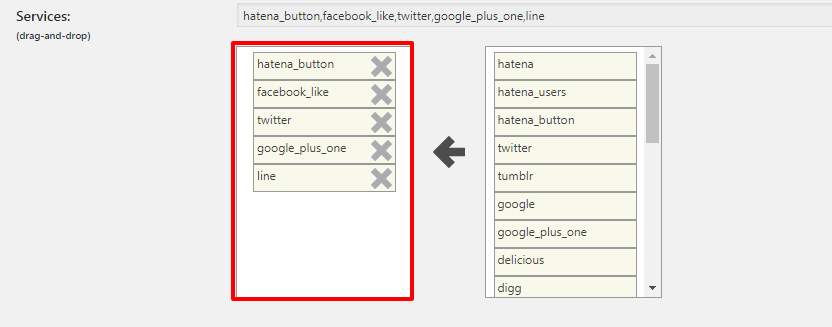
2,次に「Services」の設定をしていきます。

ここは、どのSNSボタンを表示させるかを選ぶところになります。
右の中から表示させたいボタンを選び、クリックしながら左の枠に入れていきます。
ちなみに私は、下記のボタンを設置しています。
- Line
- Google+
- はてなブックマーク
ここもお好みでOKですが、あまりたくさん入れると読者さんに見にくくなりボタンを押してもらえなくなるので、多すぎは注意です!
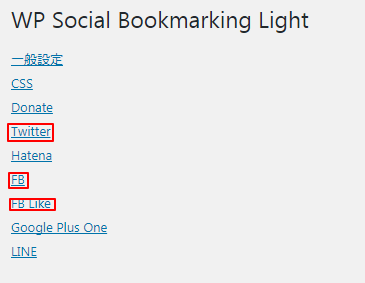
3,一度、一番上まで戻って下記の赤枠部分の設定をしていきます。

ではそれぞれの設定について紹介していきますね!
「Twitter」の設定
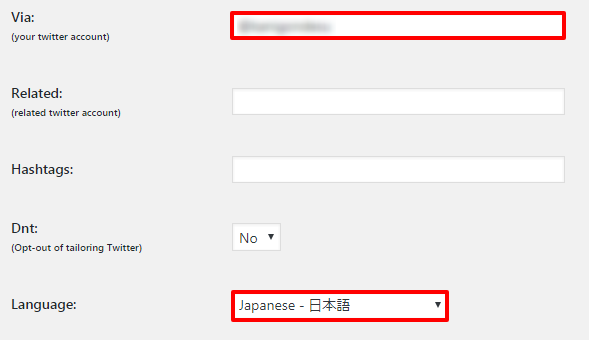
Twitterの文字をクリックすると、下のような画面ができてます。
「Via」の部分にはTwitterのアカウントを入力します。
「Language」の部分は『Japanese』になっているか確認をしてください。最初の段階では変わっていない場合があるので確認してくださいね!

Twitterをまだ作っていない場合は、これを機会に作っておくといいですよ!
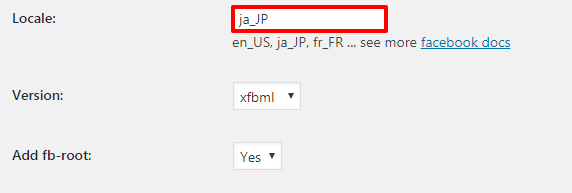
「FB」の設定
同じく「FB」の文字をクリックます。
Localeの部分を『ja_JP』に変更してください。そうするとFacebookボタンが『Like』から『いいね』に変わります。

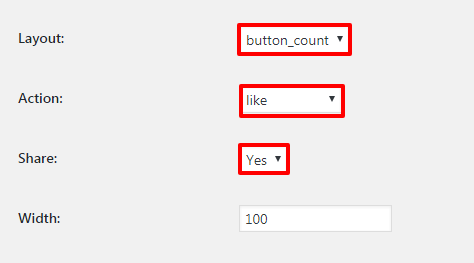
「FB Like」の設定
同じく「FB Like」の文字をクリックします。

Layoutは、button_count
Actionは、like
Shareは、Yes
この設定にすると、カウント式のいいね!ボタンと、シェアボタンが表示されるようになります!。
以上で、SNSボタンを設置する「WP Social Bookmarking Light」の設定は終了です!おつかれ様でした!

ではでは今日はこの辺で!
最後までお読みいただき、ありがとうございます!
かにちえでした!



















WordPressでアドセンスブログを始める時に入れたい!プラグイン19個はこれだ!