どうも!かにちえです!
今日もワクワク冒険をしていますか?
なんの変化もない毎日が、冒険をしているようにワクワクした日々になるように記事を書いています!
今回は、「Jetpack」というプラグインについてのお話です。
Twitterのつぶやきで、リンクがあって押すとブログに飛ぶ書き込みってみたことありますか。Facebookやその他のSNSでも、もしかしたら見たことがあるかもしれません。
SNSの拡散力は、アナタもご存じの通り今はものすごいものです。
そんなSNSに自分の記事を自動で投稿できるプラグインが「Jetpack」なんです。
SNSは波に乗ると爆発的なアクセスを集めることができるので、アドセンスブログととても相性がいいし、これは、SNSに自分の記事を投稿するしかないですよね!
しかし、いざSNSに投稿するぞー!
と、思って投稿しようとすると、とても時間がかかって大変です。
というか!面倒でしかたがない!
「Jetpack」を入れることで、そんな面倒な作業もなし!時間も短縮できてしまうので、ぜひ使ってもらいたいプラグインになります!
Jetpackの設定方法!
ワードプレスの記事を自動でSNSに投稿してくれるJetpack!
このプラグインでつぶやきをカスタマイズして、好感度の高いつぶやきをしてアクセスを増やしましょう。
と!その前に!
「OGP設定」という設定があります。SNSの画像や文字を目立つようにすることができるので、
Jetpackの設定の前にこちらの記事を見てしておいてくださいね。
参考:All in One SEO PackでOGP設定しSNSからのアクセス数を増やす方法!
それでは、「Jetpack」設定をしていきますね!
Jetpackが使えぬのだが・・・という方はこちらをクリック!
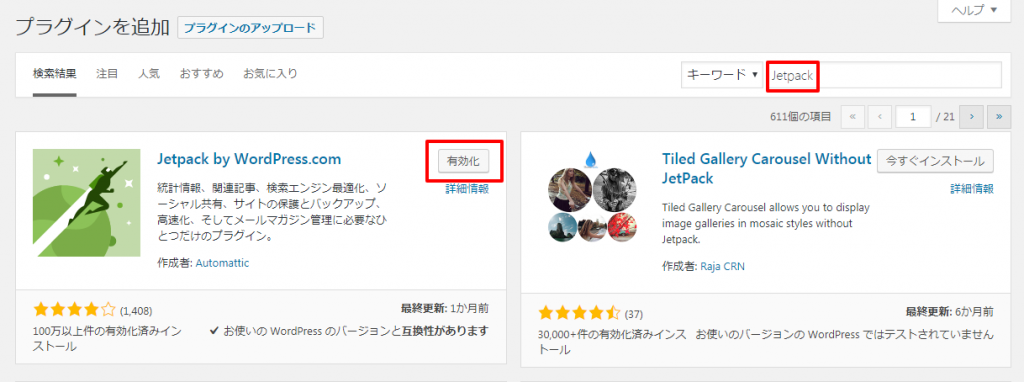
1,まず「プラグイン」の新規追加のところで「Jetpack」を検索します。そうすると「Jetpack by WordPress.com」と出てくるので、「インストール」します。
そうしたら、「有効化」をクリックしてください。

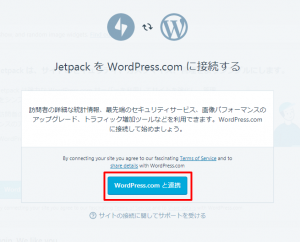
2,有効化すると、下記のような画面が出てくるので「WordPress.comと連帯」をクリックします。

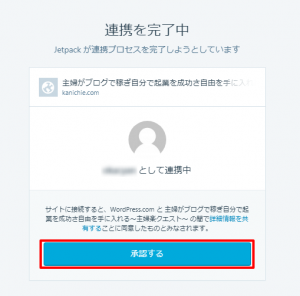
3,下記の画面が表示されるので、「了承する」をクリックします。
もし、WordPressのIDとパスワードの入力画面が出たら設定しておいてくださいね!

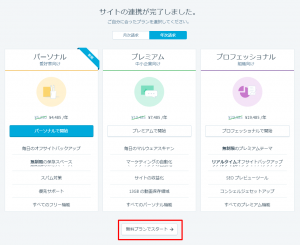
4,jetpackが承認されると、下記の画面が表示されます。
え!?無料じゃないの?と驚いてしまう画面が出てきますがご安心を!
一番下の目立たないところに「無料プランでスタート」とあるので、クリックしてください。

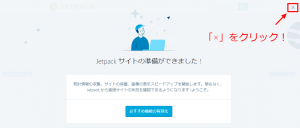
5,そうすると下記の画面が出てきます。
「おすすめ機能の有効化」と出てきてクリックしたくなりますが、全ては有効化しなくていいので、左上の「×」をクリックします。

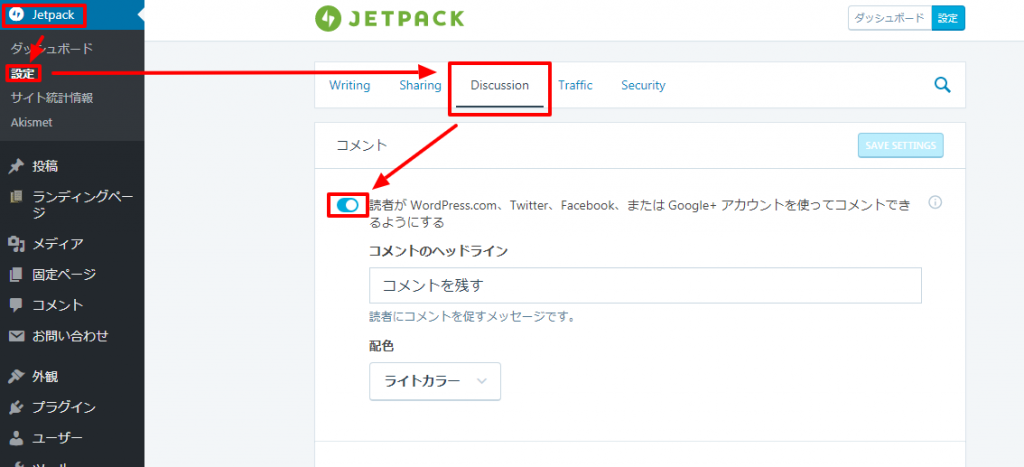
6,そうしたら、左のメニューに「Jetpack」が追加されているので、クリックします。次に「設定」をクリック!
「Discussion」を選択して、「コメント」のところをチェックします。

ここはお好みで設定してください。
チェックを入れると読者さんがSNSのアカウントを使ってコメントできるようになります。コメントしやすくなるのでおすすめの設定です。
「設定が更新されました」と緑枠の白文字で出てきたらOKです。
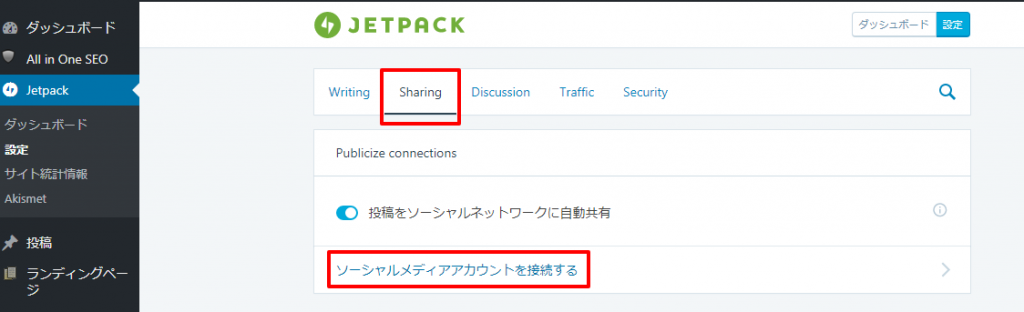
7,次に「Sharing」を設定していくんですが、先に「Facebook」と「Twitter」にログインしておいてください!
この方が設定が楽なので!
8,ログインしたら「ソーシャルメディアアカウントを接続する」をクリックします。

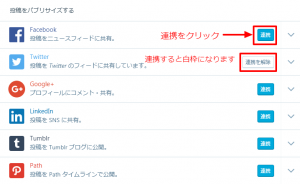
9,接続画面が出てくるので、まずは「Facebook」の「連携」をクリックします。

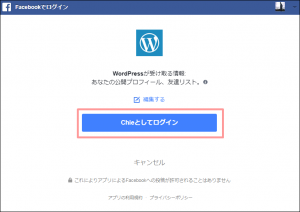
下記の画面が出てくるので「ログイン」ボタンをクリックします。

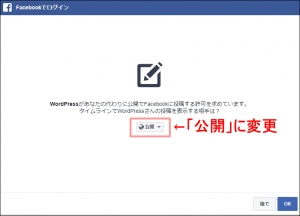
アクセスを増やすためにはより多くの人に読んでもらわないといけないので、「公開」を選択します。
選択したら、下の「OK」をクリックします。

許可のアクセスの画面が出てくるので「OK」をクリックします。
10,次にTwitterの連帯をしていきます。先ほどのFacebookと一緒で、「連帯」をクリックしていきます。

そうしたら、下記の画面が出てくるので「連携アプリを認証」をクリックします。

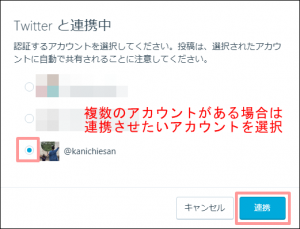
アカウントが複数あると、下記の画面が出てくるので連携させたいアカウントを選択して「連携」をクリックします。

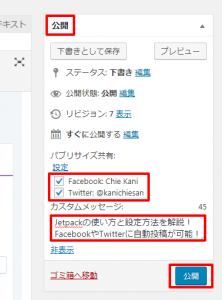
12,設定が終わったら、投稿の「新規追加」をクリックして、公開の部分を確認します。
FacebookとTwitterのアカウントが「パブリサイズ共有」というところに設定されていればOKです!

また、「カスタムメッセージ」の部分はタイトルがそのまま表示されていますが、ここで変更することも可能です!
記事が書き終わったら「公開」をクリックします。
※注意点!
FacebookやTwitterに投稿できるのは、一番最初に記事を『公開』するときだけになります!
記事・記事タイトル・パーマリンク・カテゴリー選択・アイキャッチ画像
をきちんと設定してから「公開」するようにしてください!
更新した時は変更が出来ないので注意してくださいね!
また、冒頭でもお話した「OGT設定」をすると、画像付きの記事を投稿することができるので、合わせて設定してくださいね!
Jetpackには他にもいろんな機能があるのですが、たくさんつけるとサイト自体が重たくなってしまいます。
いらない設定はしないようにしましょうね!
以上「Jetpack」の設定方法でした!

ではでは今日はこの辺で!
最後までお読みいただき、ありがとうございます!
かにちえでした!



















WordPressでアドセンスブログを始める時に入れたい!プラグイン19個はこれだ!