どうも!かにちえです!
今日もワクワク冒険をしていますか?
なんの変化もない毎日が、冒険をしているようにワクワクした日々になるように記事を書いています!
今回は、記事に画像を入れる方法についてお話していきます。
記事を読んでいると、文字ばかりだと疲れてしまうことってありますよね。文字ばかりだと、難しい教科書みたいな感じになってしまいます。
眠くなりますね(笑)
読者さんを飽きさせないように、そして、たくさんの記事を読んでもらうようにするためにも画像はポイントとして使うと効果的です。
では、さっそく記事に画像を入れる方法を解説していきます!
ワードプレスで記事に画像を挿入する方法!
ワードプレスの記事に画像を挿入するのはとても簡単なのでこの記事を読んで、ササッとマスターしちゃいましょう^^
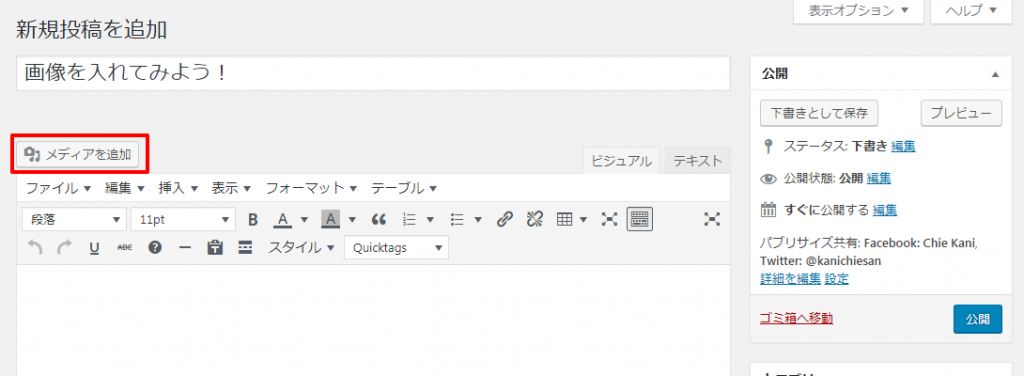
1,まずは、記事作成画面で「メディアを追加」をクリックします。

2,そうしたら、「ファイルをアップロード」というタブをクリックします。

「ファイルを選択」を選んだ場合は、ダウンロードした画像データをファイルから選びます。
「アップロードするファイルをドロップ」するは下記を読んでみてくださいね!
「アップロードするファイルをドロップ」は、ディスクトップやGooglecharmだと画面の下の方に画像データがある場合、その画像データを左クリックしたまま先ほどの画面にドラックすることができます。
ドラックすると画面が青く変わって「ファイルをドロップしてダウンロード」という文字が出てくるので、左クリックを離します。これで完了です!
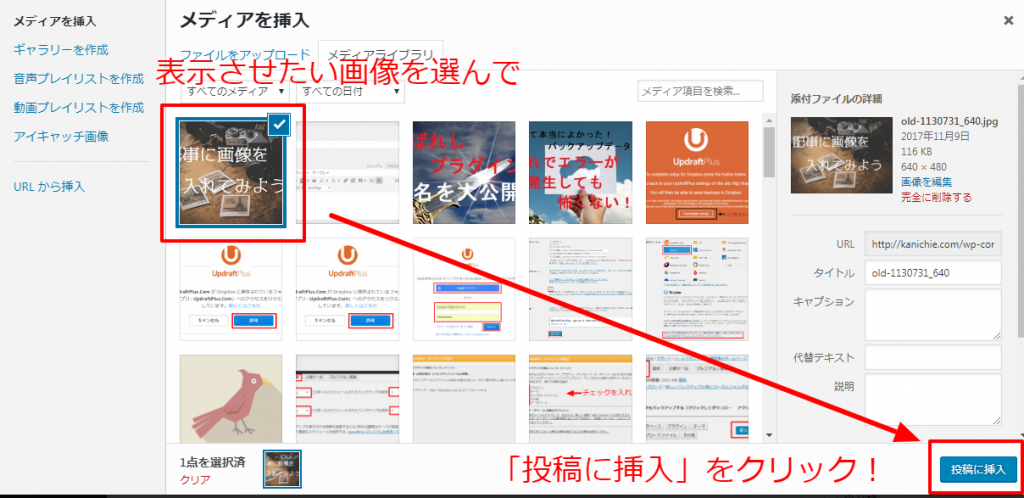
3,表示させたい画像がアップロードされていますね!
そうしたら、画像をクリックしてチェックマークを確認→「投稿に挿入」をクリックします。

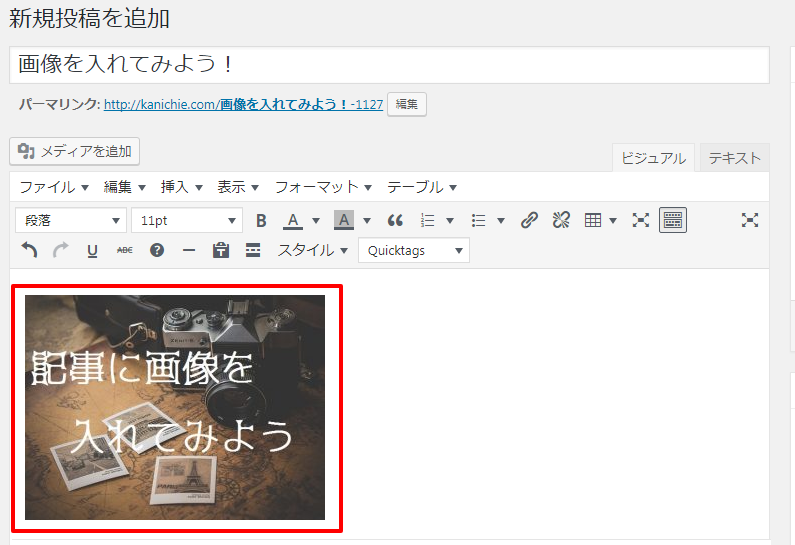
4,投稿に挿入をクリックすると、赤枠のように画像が挿入されます!

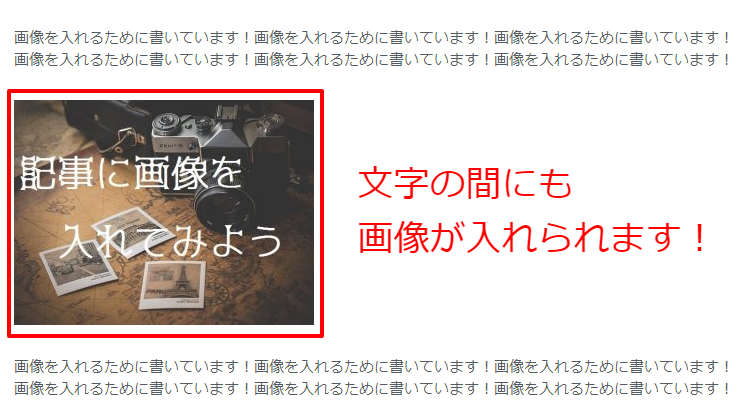
また文章の間に画像を入れたい場合は、入れたい場所を最初に選んでから、メディアを追加を選んでくださいね!

以上が、記事に画像を入れる方法になります!
最後に!
今回は、ワードプレスの記事に画像を挿入する方法についてお話してきました。
記事に画像があると、記事にリズムが生まれて読んでいて楽しい記事になるので、ぜひ、記事を読んで画像の挿入方法をマスターしてみてくださいね。
ただ、意味のない画像を入れるのは良くないです。それに、画像だらけの記事もNGです。画像だけなら検索画面で探せるので同じものを作っても仕方がないので^^;
アナタが見やすいな!と思ったサイトがどこに画像を使っているのかを見てみてマネするといいですよ!

ではでは今日はこの辺で!
最後までお読みいただき、ありがとうございます!
かにちえでした!